- 2 -
Replay
April 2017, ~12 hours
Product Design
Visual Design
Passion Project
THE PROBLEM
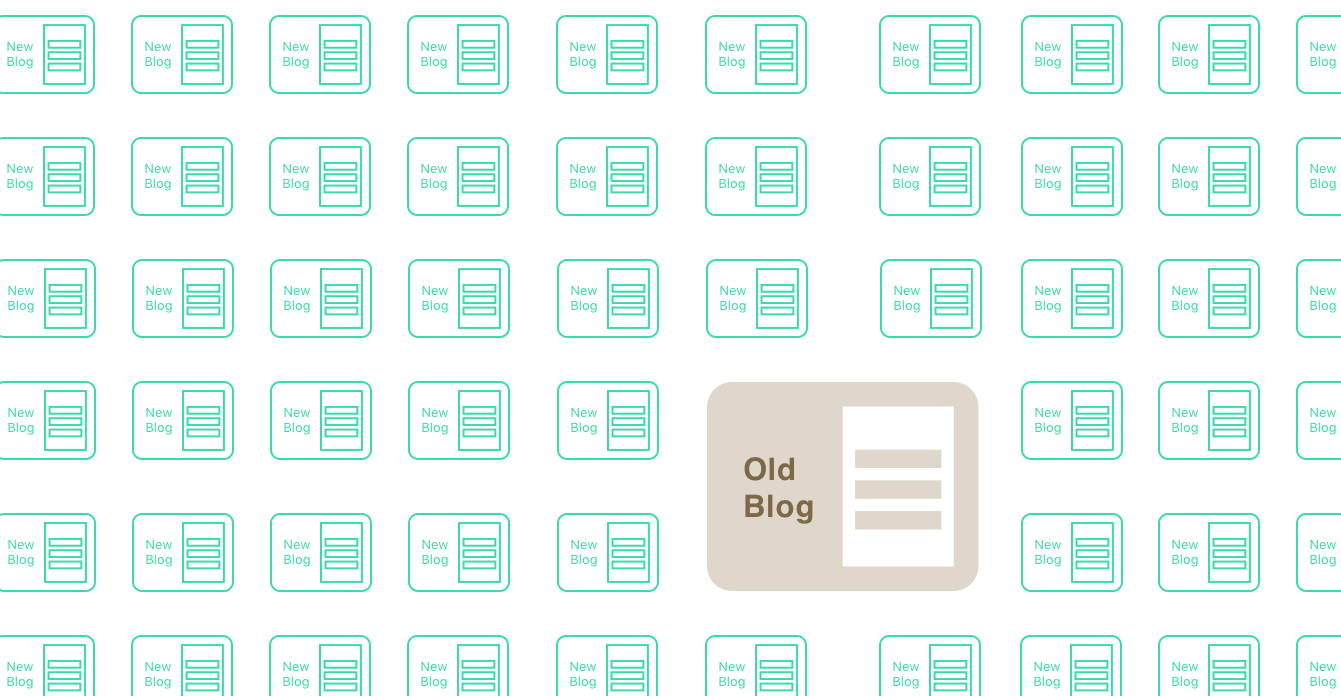
Sometimes, the gems are buried in the sand
The internet is full of new information - but there are also this classic, high-quality blogs that were published years ago (like this one: 52 Weeks of UX).

High-quality old blogs are often buried in the news feed. How can I solve this problem?
If you buy a book, you are probably goign to finish it. However, if bookmark a website, chances are, you will forget about it in a week. Self-motivating is hard. How can I help people read previously published but high quality blogs?
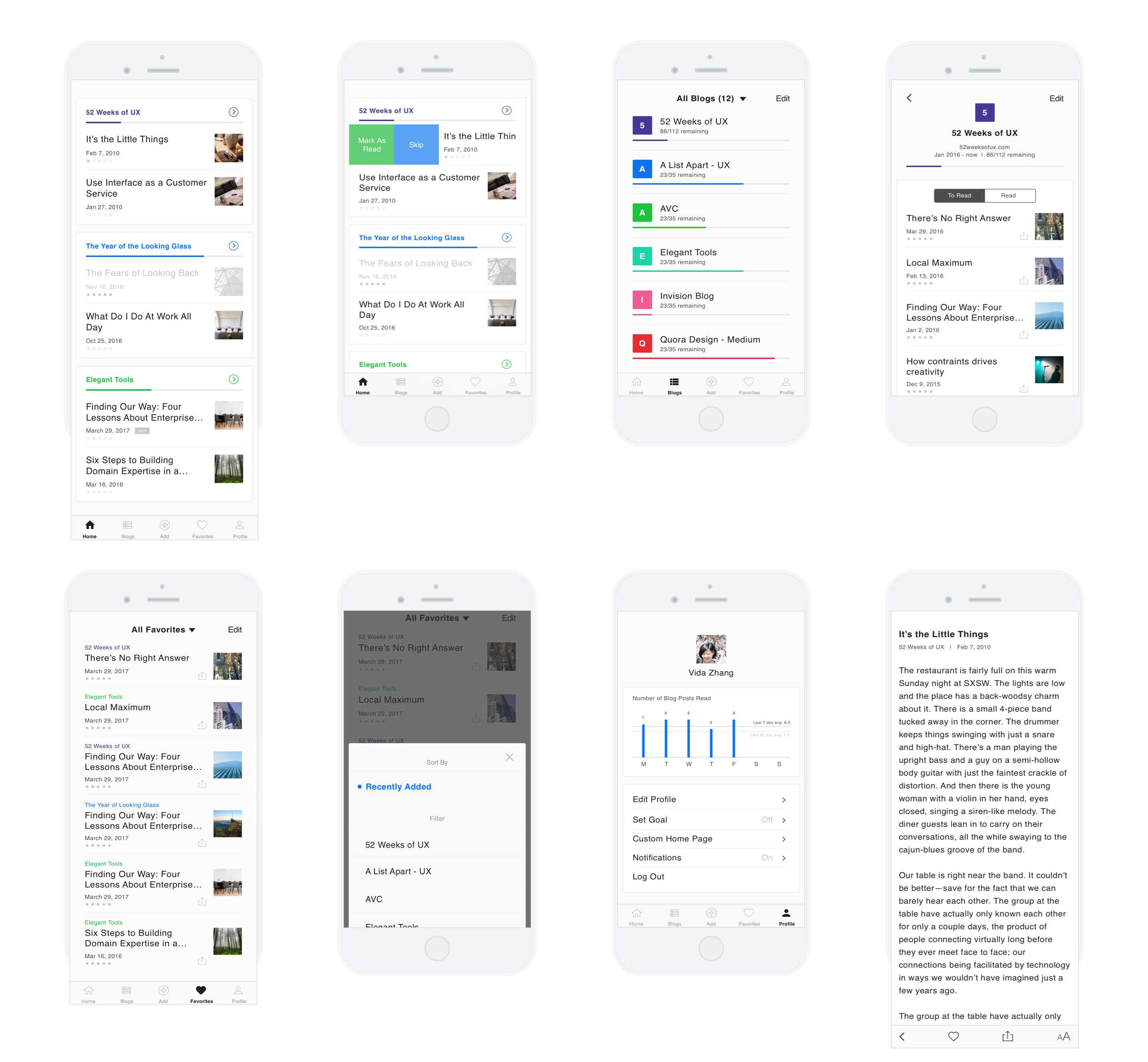
Product Preview
App overview
USER RESEARCH
Use user research to guide the product direction
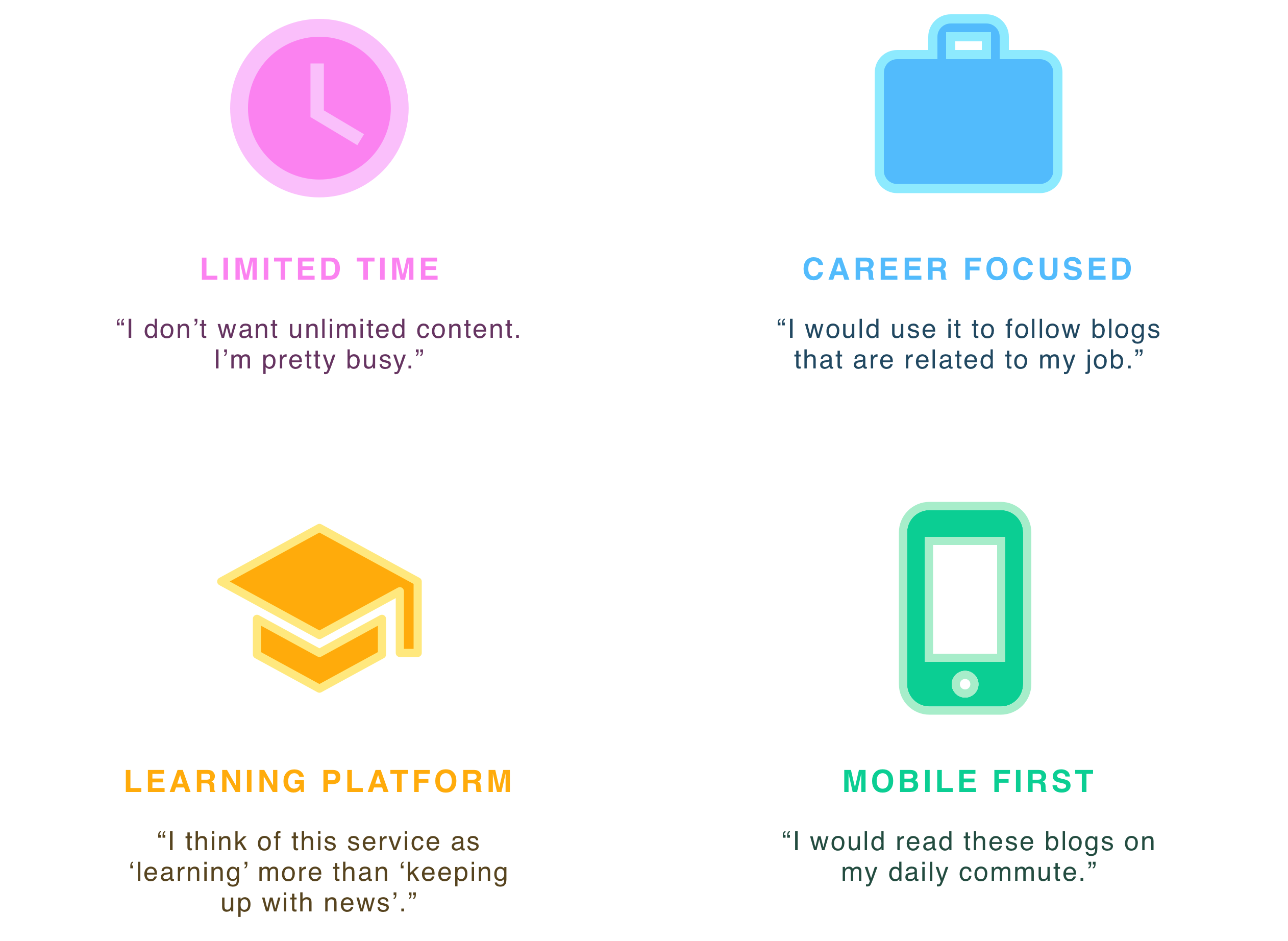
I talked to a few people who are avid blog readers about this idea as a "speed-dating exercise". I immediately got confirmation that they would want to use this service. Upon more probing, I found that they have the following needs specifically.

User research helped determine my product vision.
DEFINING GOALS
Find a common ground in user goals and business goals
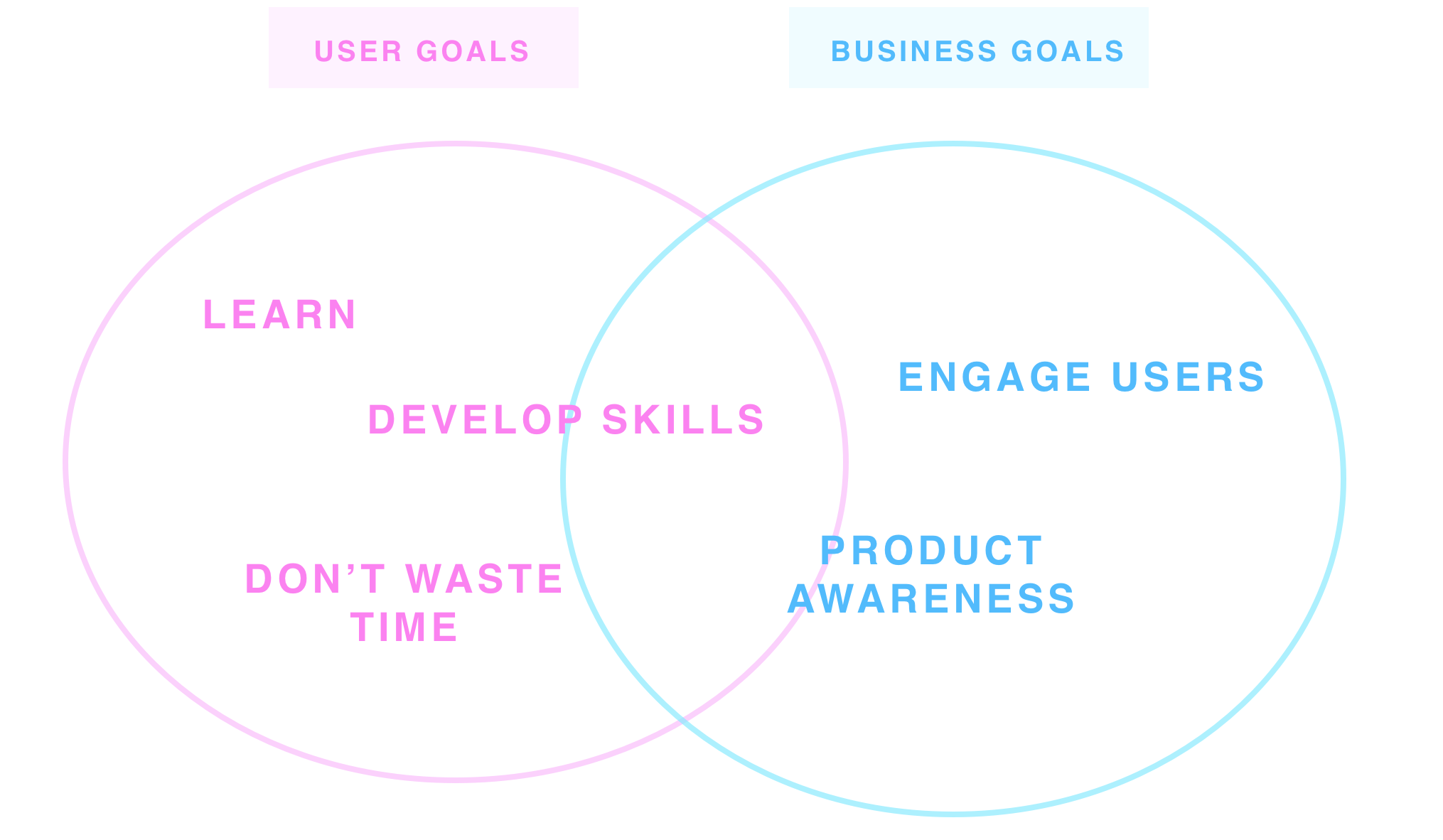
The vision I have for Replay is to help people build professional skills through reading previously published but high-quality blog posts. Users and the product have different goals, but I believe it's possible to find a common ground.

Achieving a balance and finding a common ground in user and business goals.
COMPETITIVE ANALYSIS
Learning from other apps
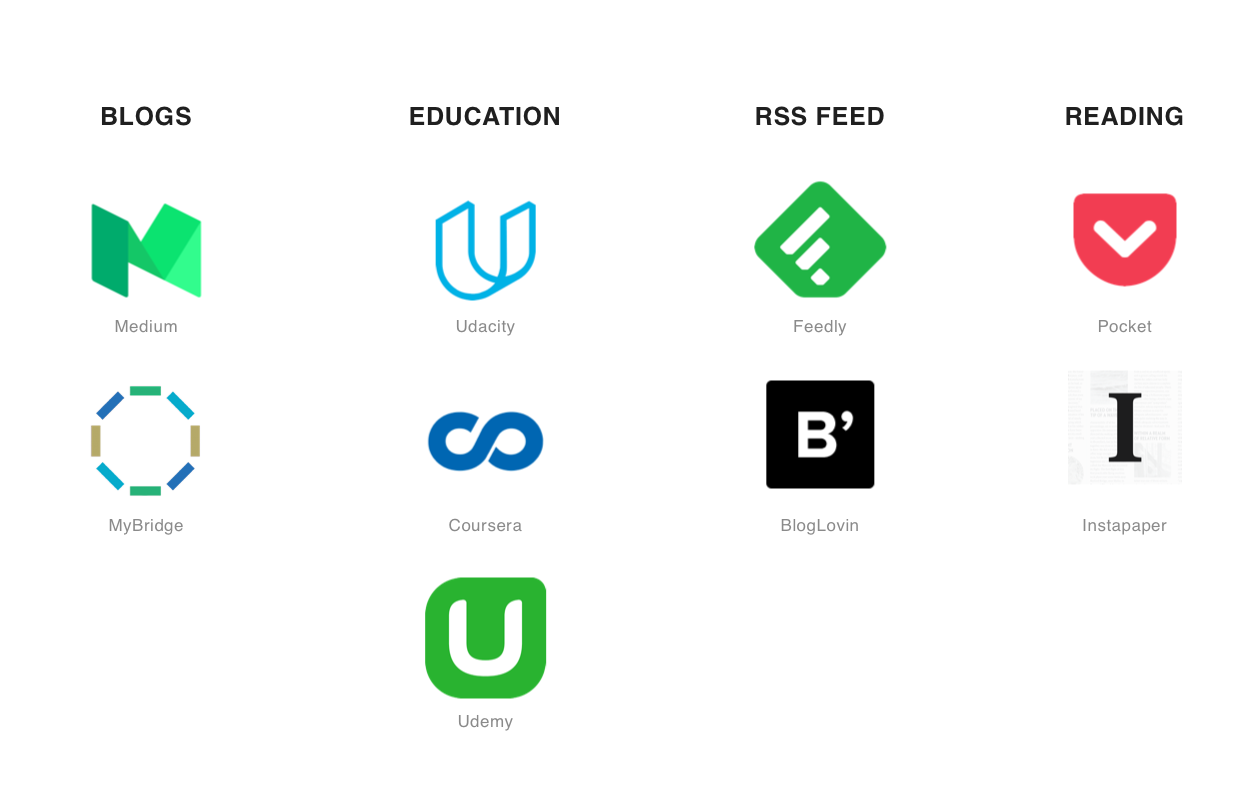
I looked at 4 types of apps: blog platforms, education, and RSS feed and reading apps.

I used competitive analysis to learn about the landscape and learn from other apps' strategies.
Findings
- It makes sense to target users in the tech industry as a starting point, as there are a lot of resources in this industry and these blog platforms rooted in the tech industry have shown success.
- MyBridge users liked the "only 10 articles a day" model.
- Progress tracking is a shared important aspect of all the education apps.
- All the reading apps have the following features: 1. favorite/save 2. categorization 3. Blog recommendations
PRODUCT DECISIONS
Prioritizing the features based on user research
Based on user research and competitive analysis, I decided to include the following features that provide the most value to users in the MVP:
- See the blog posts they can/should read today
- Favorite a blog post and see all of them in one place
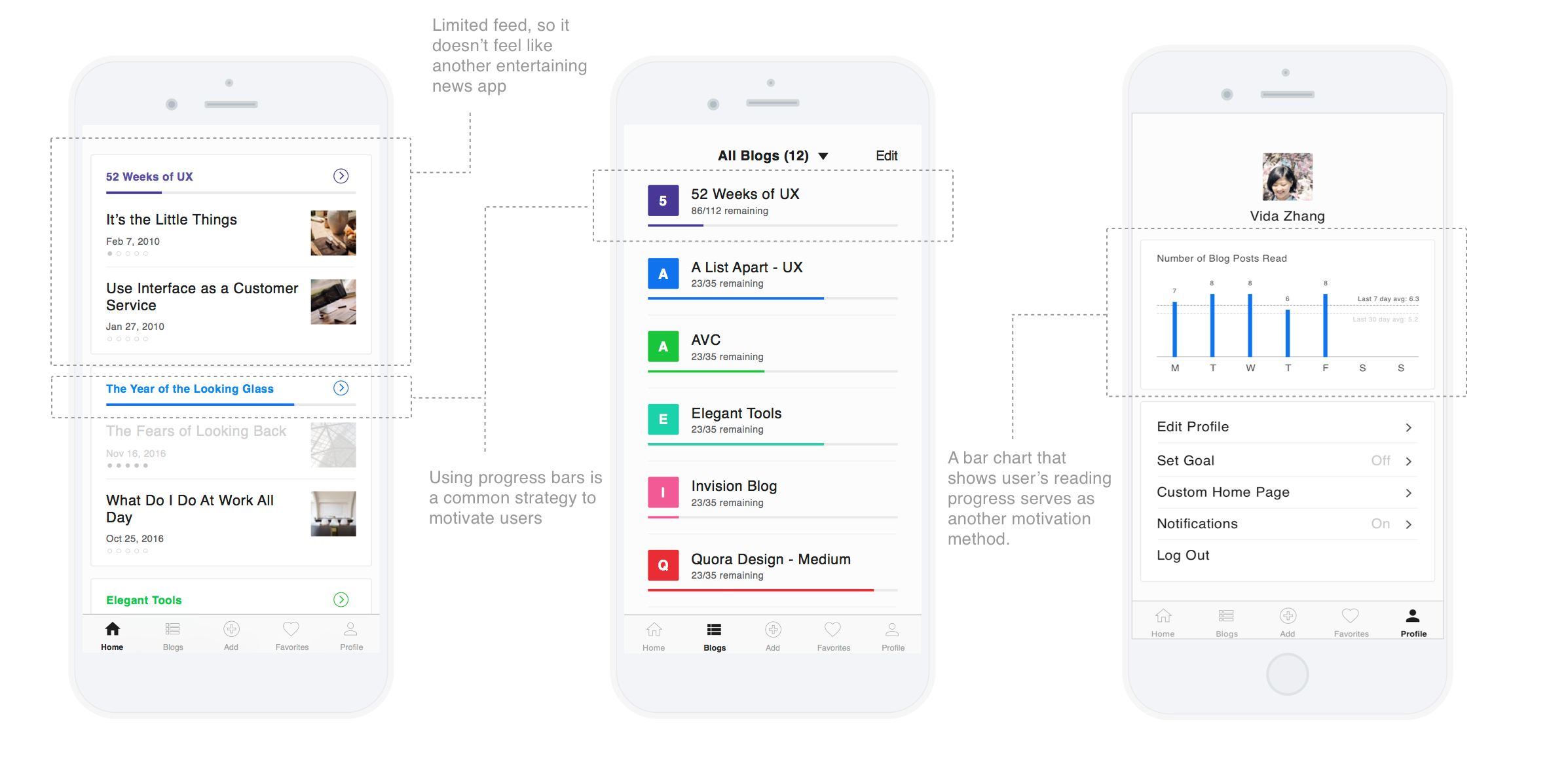
- Progress bar for each blog
- See all blogs

High-fidelity app design overview
DESIGN DECISIONS
Use strategies to help users maximize their learning
There are two different ways to measure whether users are maximizing their learning experience in Replay: 1. Number of articles read intentionally; 2. Number of blogs sites that they finish reading. I used the following strategies to achieve these goals.

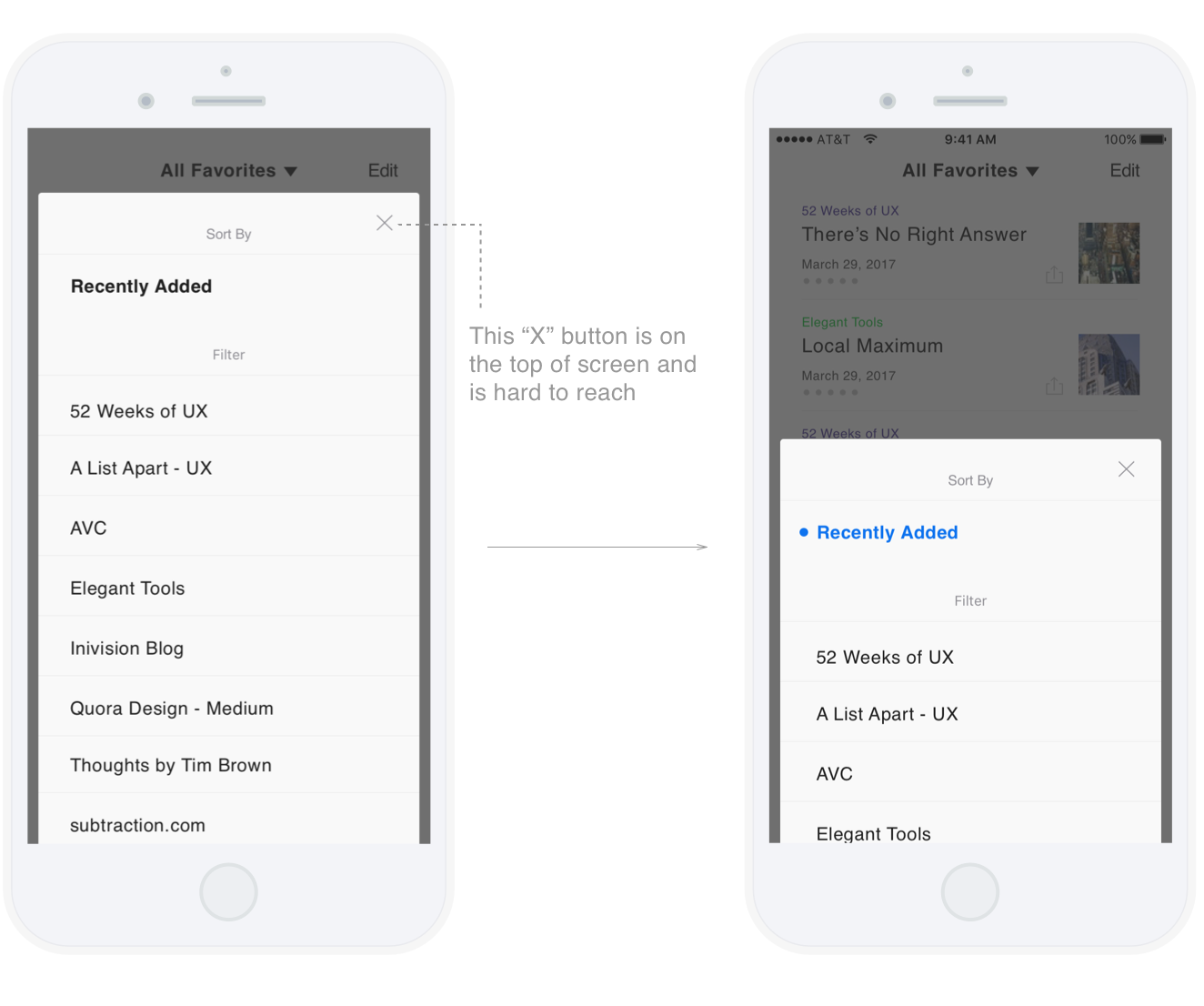
Be mindful of human factors
This is a detail that I paid attention to during user testing. The original filter design allows more space to show blog titles, but when user wants to exit out of it, it's really hard to reach the "X" icon. In the next iteration, I reduced the height of the filter overlay to about half of the screen to make the experience more "human finger friendly".

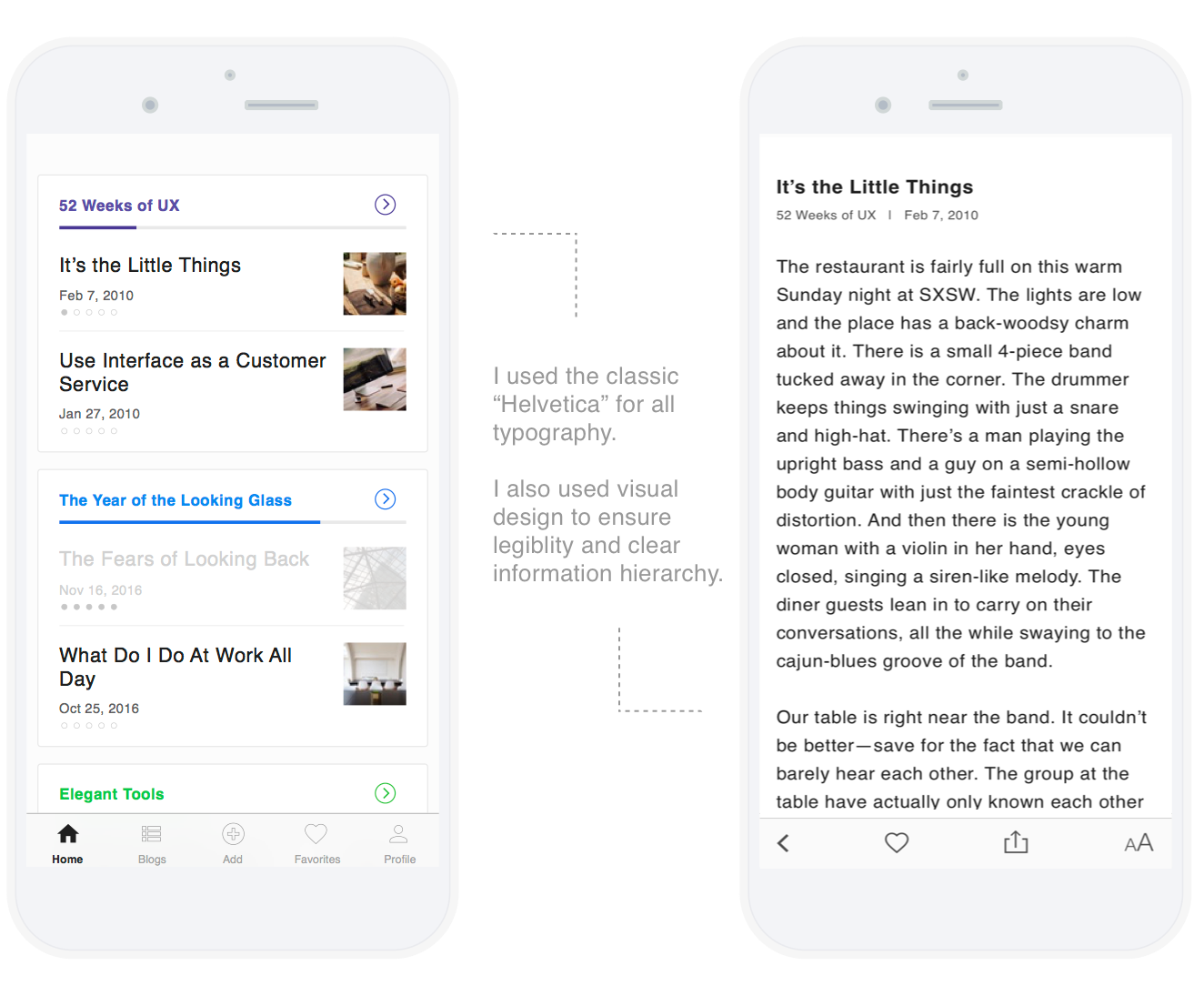
Creating an awesome reading experience through visual design
I decided to use Helvetica for all the typography in this app, because I want a typeface that everyone finds familiar and has great legibility. I also used different font weights, colors, and sizes to create a clear information hierarchy.

REFLECTIONS
This is an idea that I've always felt passionate about and I gave myself about 12 hours to work on. I had fun during the process. Three main lessons I learned from this project are:
- The sky is the limit, but with technical and time constraints, I learned to prioritize features that provide most value to users;
- Consider human factors to enhance the UX: the “fat finger” problem, Fitts’ Law;
- Visual design is a crucial part of the overall experience, especially when the function of the app is heavily dependent on the information hierarchy and legibility of the content.